Progressive Web Apps: Revolutionizing the Digital Landscape
In a world dominated by ever-evolving technology, the digital sphere is witnessing a revolutionary shift, and Progressive Web Apps (PWAs) are at the forefront of this transformation. But what exactly are PWAs, and why are they becoming a game-changer for businesses, especially small ones and startups? Join us on a journey through the world of PWAs as we unravel their features and benefits and how they can propel your business to new heights.
What is a Progressive Web App?
A PWA is a type of web app that can operate as both a website and a mobile application on any device. Its goal is to provide a website with high performance and a user experience similar to that of a mobile app. A PWA can hide all of the browser controls, like a URL toolbar, to give it the exact feel of a native application. So at its core, a PWA helps businesses build web applications that have the look and feel of a native application but use technologies like HTML, JavaScript, and CSS. As PWAs behave just like web pages, it means that they can be indexed by search engines. They can be easily found through search engines and optimized for SEO. However, they are also capable of delivering additional features, like mobile apps. They are fast, they can work offline, they can enable push notifications, and they can even use some of the user device’s features.
Progressive Web Apps (PWAs) emerge as a powerful solution that combines the expansive reach of web apps with the enhanced capabilities of native apps. PWAs excel in terms of reach, as they are accessible through web browsers across multiple platforms, ensuring a broad audience without the constraints of app store approvals or device-specific limitations. This inclusivity enables businesses to tap into a wider user base seamlessly.
What Makes a PWA a PWA?
1. Discoverable: SEO-Friendly Magic
PWAs are not just apps; they are discoverable entities. Unlike traditional apps, PWAs and their pages can be found using search engines, making them inherently SEO-friendly. Imagine your business effortlessly appearing in search results, garnering the attention it deserves.
2. Installable: Always at Your Fingertips
Convenience takes center stage with installable PWAs. Users can add your PWA to their device’s home screen, ensuring your business is just a tap away. This seamless accessibility enhances the user experience and fosters brand loyalty.
3. Linkable: Sharing Made Simple
Sharing a PWA is as easy as sharing a link. Whether through social media, emails, or messages, the linkability of PWAs amplifies their reach. Your audience can effortlessly share your PWA, expanding your digital footprint.
4. Network Independent: Staying Connected Offline
PWAs defy the limitations of a poor network connection. In a world where connectivity fluctuates, a PWA’s ability to function offline ensures uninterrupted access to your content. No more worries about losing users due to connectivity issues.
5. Progressively Enhanced: Bridging the Browser Gap
Old browsers? No problem. PWAs are progressively enhanced, ensuring compatibility with older browsers. This inclusivity guarantees that your PWA remains accessible to a broad audience, irrespective of their chosen browser.
6. Re-engageable: Keeping Users Informed
Stay connected even after users navigate away. PWAs have the power to re-engage users by sending notifications about new content or updates. This feature keeps your audience informed and engaged, fostering a continuous connection.
7. Responsive Design: Any Device, Anywhere
From mobiles to refrigerators, PWAs adapt effortlessly. A PWA’s responsive design allows it to function seamlessly on any device with any screen size. Your business can reach users on mobiles, tablets, TVs, and yes, even refrigerators.
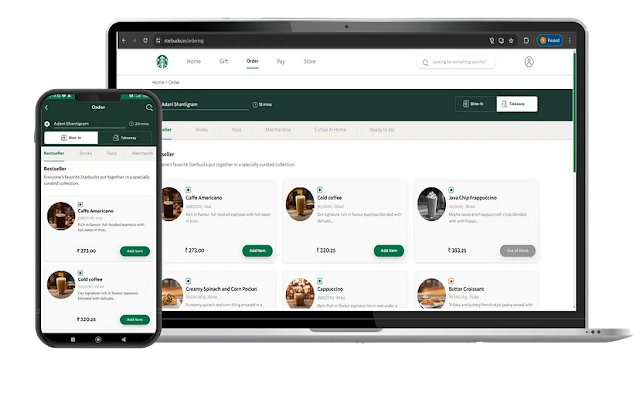
Starbucks, the well-known coffeehouse chain, implemented a Progressive Web App (PWA) to enhance the customer ordering experience. This PWA empowered users to conveniently order and pay for their beverages directly from their mobile devices, even in areas with limited internet connectivity. Consequently, Starbucks reported a two-fold increase in daily active users and a 6% boost in revenue.

MakeMyTrip, a prominent online travel agency in India, embraced a Progressive Web App (PWA) to elevate the user experience for travelers. This PWA grants users swift access to travel details and booking choices, even when faced with sluggish internet connections. Consequently, MakeMyTrip announced a threefold surge in conversion rates, a 38% elevation in interaction rates, and a remarkable 160% upswing in the number of sessions.

BMW, the luxury car manufacturer adopted a Progressive Web App (PWA) strategy to optimize their mobile website. The website load times witnessed a significant reduction, leading to a near 50% growth in mobile users. This translated to a 4x increase in users clicking through to BMW sales pages from their mobile devices. Additionally, SEO (Search Engine Optimization) improvements garnered 49% more site visits compared to the previous version.
These statistics highlight the impact of PWAs on user engagement and business success.
Turning Existing Websites into PWAs
Transforming your existing website into a PWA is not just a trend; it’s a strategic move that can elevate your business. Imagine providing your users with a faster, more engaging experience without the need for them to download a separate app.
Webelight Solutions understands the significance of this transition. Our experts can seamlessly convert your website into a PWA, ensuring a smooth user experience and unlocking the full potential of progressive web technologies. This transformation not only enhances user satisfaction but also positions your business at the forefront of technological innovation.
Webelight Solutions: Your PWA Partner
Ready to revolutionize your digital presence? Don’t hesitate; get in touch with us at Webelight Solutions today. Let’s turn your vision into a PWA-powered reality!


.jpg)

Comments
Post a Comment